Visa
Los millones de clientes de la tarjeta de crédito Visa se merecían una mejor experiencia en su autogestión.
Fecha
Marzo 2018
HEAD DE UX
Discovery
User Research
Story Mapping
Wireframing
Diseño de Interfaz
Prototipo
Testing con Usuarios
SITUACIÓN
El plástico sólo no alcanza.
Cada vez que un usuario debe interactuar con la marca, tiene dos caminos posibles: una llamada por teléfono o a través del Portal de autogestión, denominado Visa Home. Los usuarios en general expresaban descontento con la experiencia en dicho canal.
Fuimos convocados para idear el rediseño del mismo.
DISCOVERY
Realizamos un Discovery de 2 encuentros, para sentar las bases de un proyecto de ese tamaño, logrando acuerdos, involucrando a los diferentes stakeholders del negocio. Definimos los objetivos de corto, mediano y largo plazo de el proceso de rediseño.
METODOLOGÍA
Utilizamos técnicas como el “How Might We” y el framework Google H.E.A.R.T para definir métricas de calidad de Experiencia de Usuario.


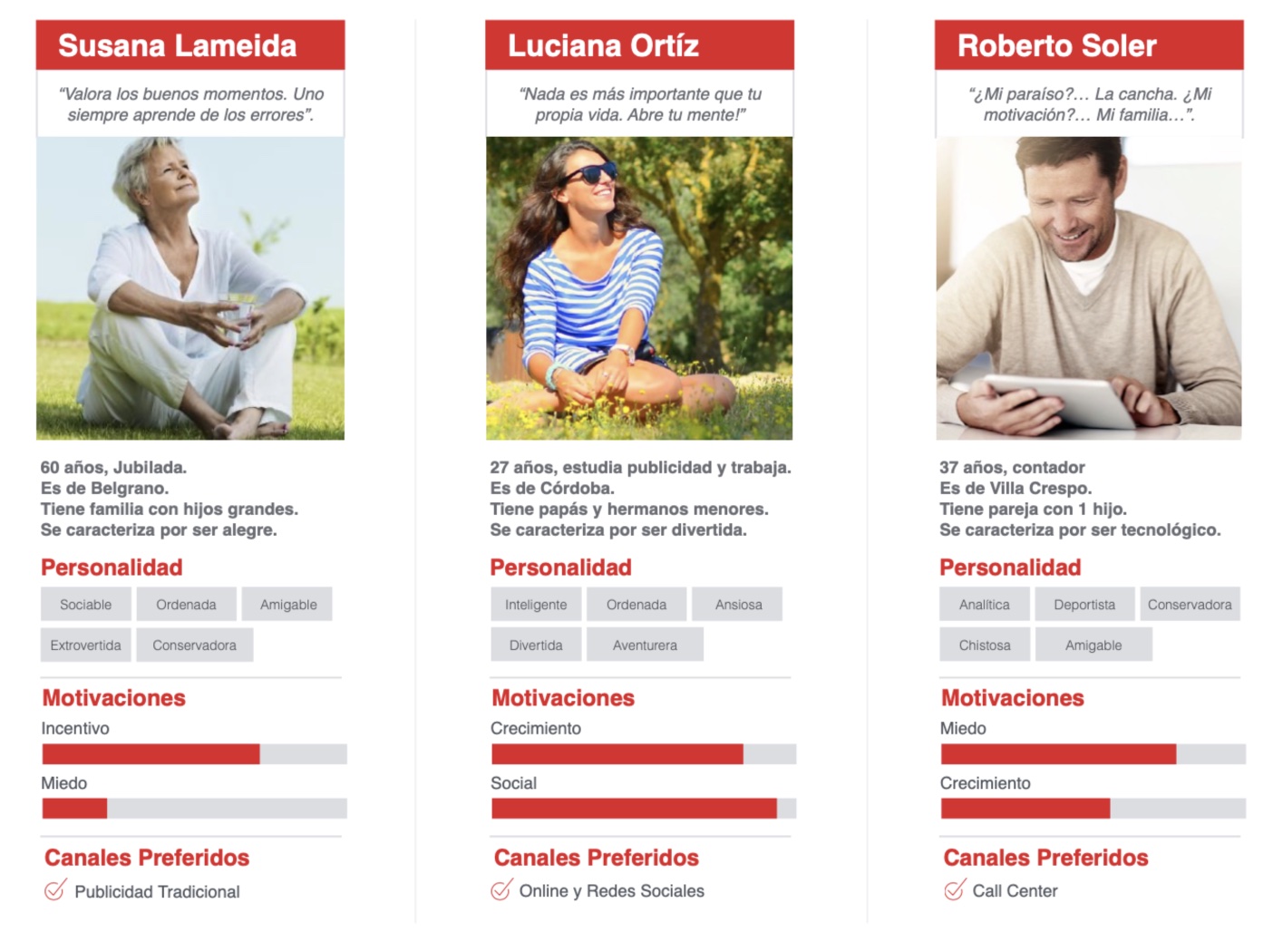
PERSONAS
A través de esta técnica conocimos a nuestros principales usuarios, sus inquietudes, rasgos característicos y necesidades frente al producto.
Finalmente definimos 3 perfiles.
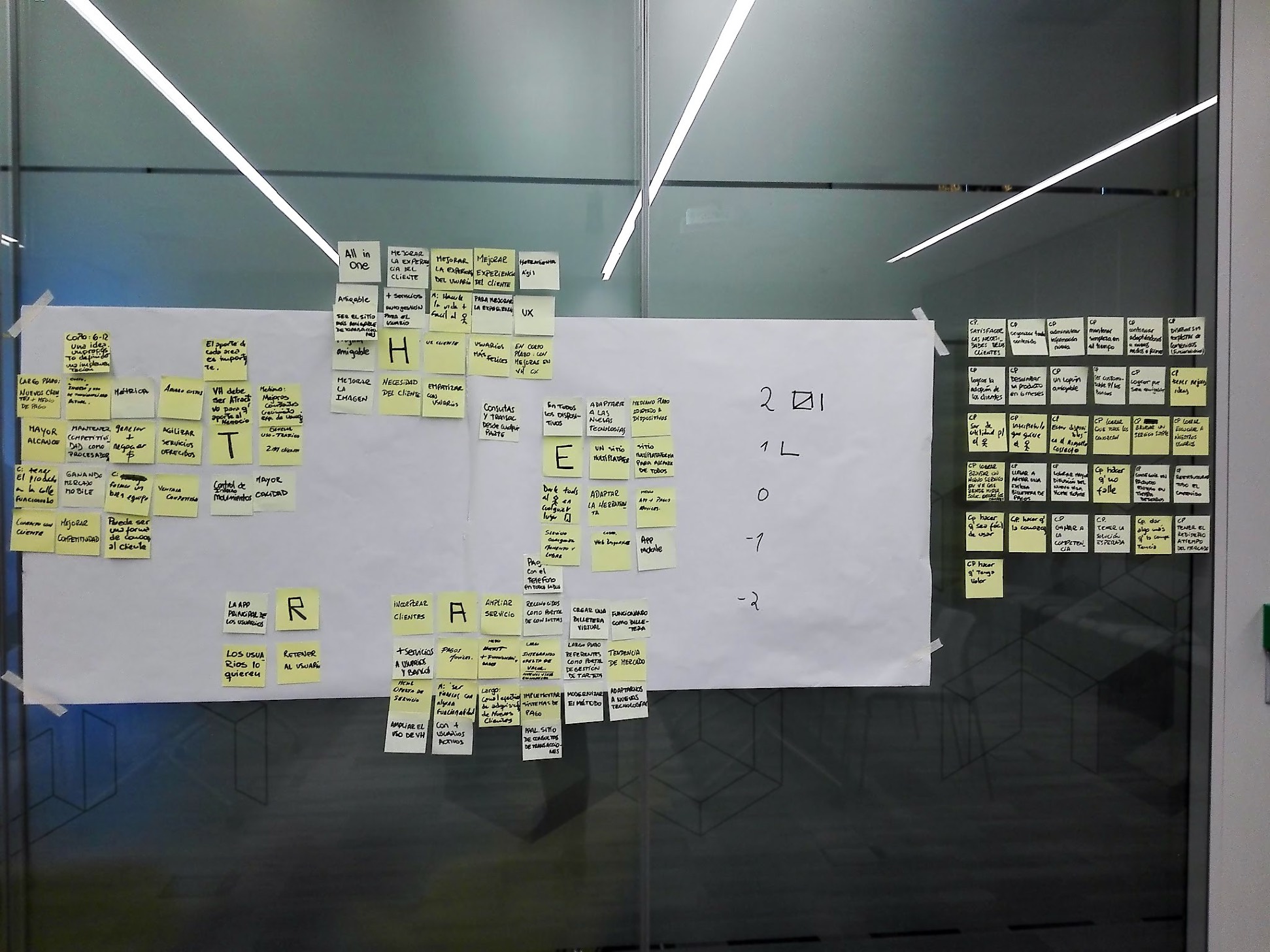
STORYMAPPING
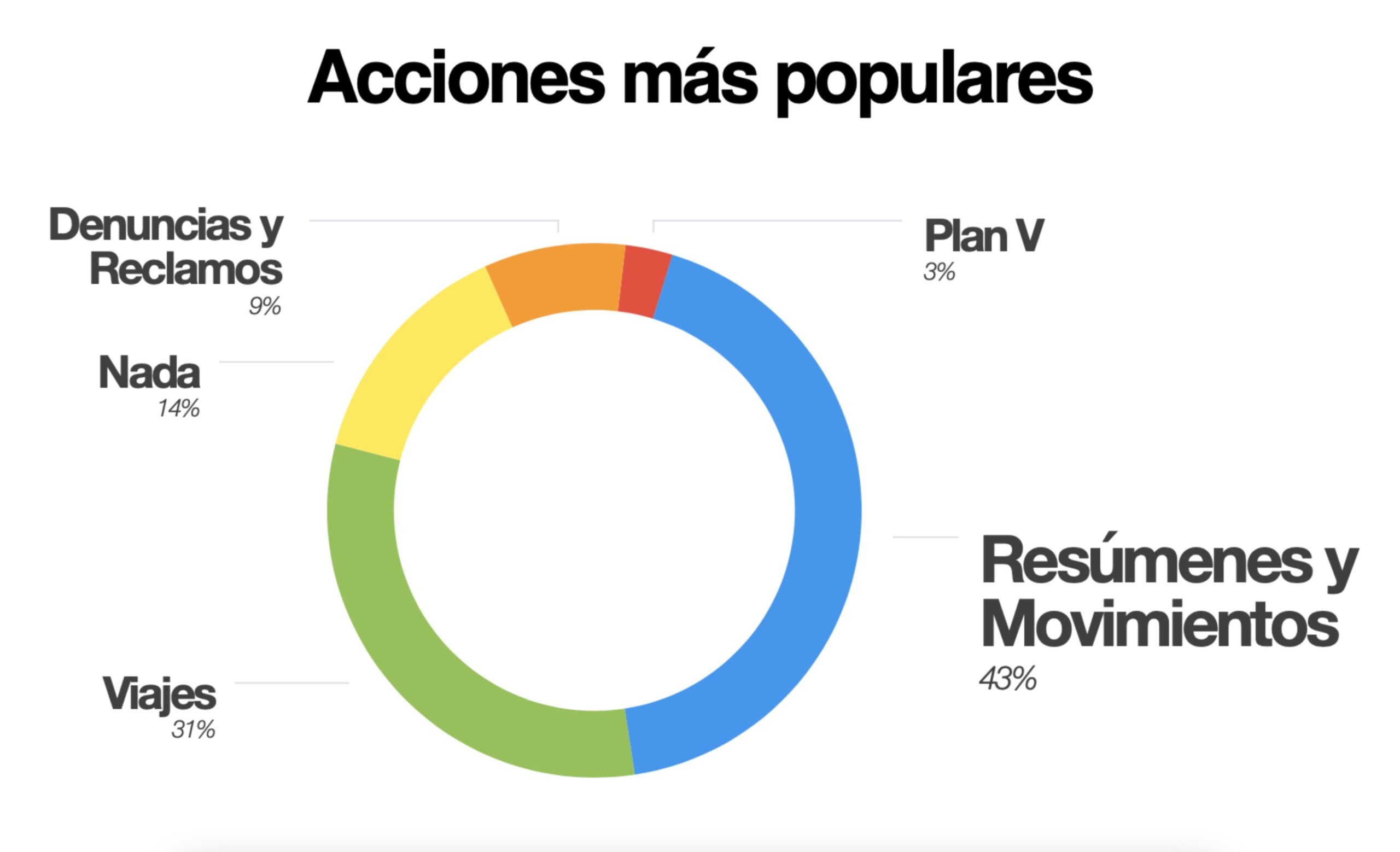
Por medio de esta técnica identificamos los puntos más significativos para el negocio y las emociones del usuario al recorrer cada momento de journey.
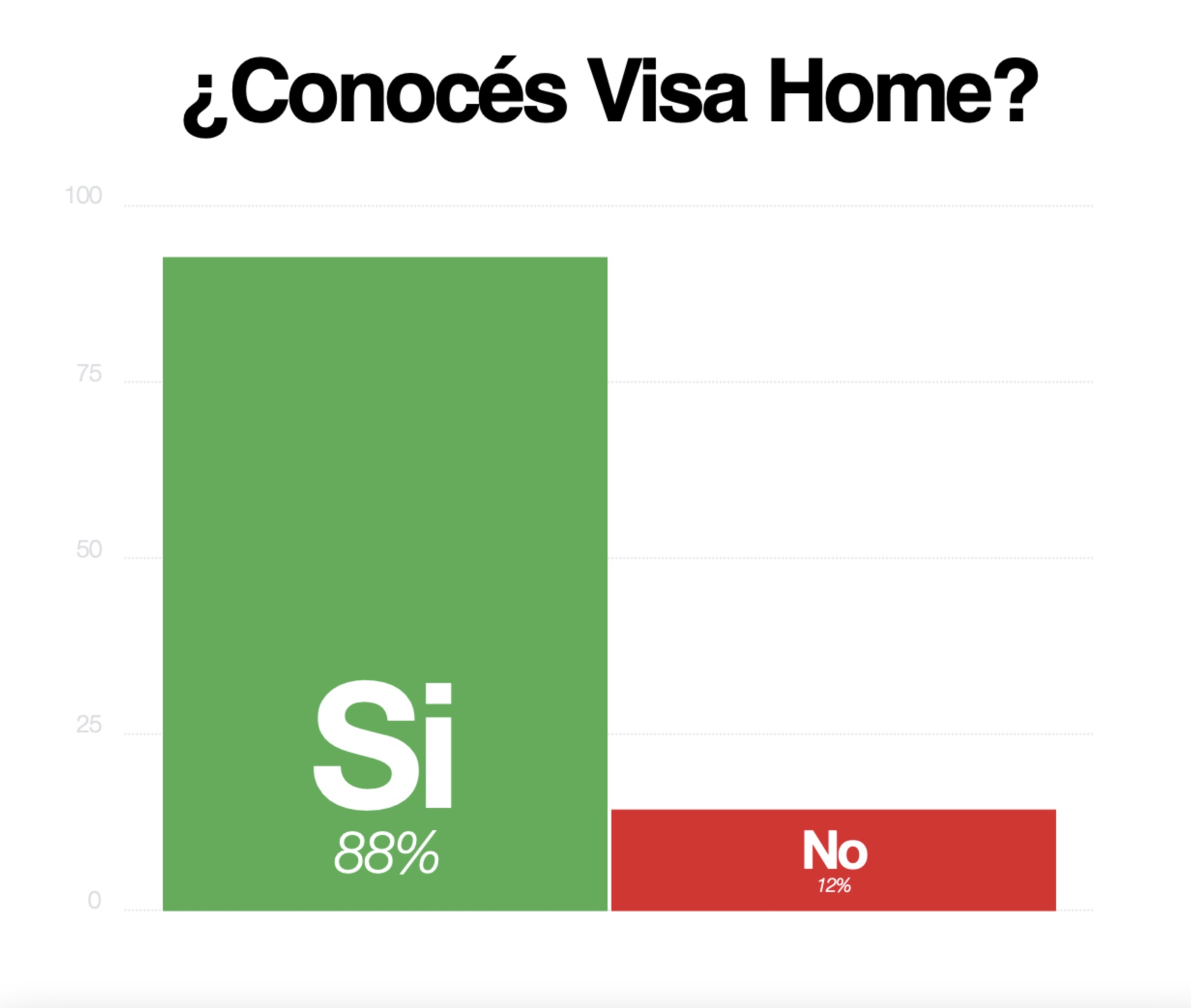
ENTREVISTA AL USUARIO
En esta etapa ya contamos con valiosa información sobre la perspectiva del negocio y su producto. Nos dispusimos a entrevistar a 35 usuarios para relevar reconocimiento de marca, frecuencia de uso y principales usos, entre otros datos.



PUNTOS DE DOLOR IDENTIFICADOS
- Sesiones de corta duración
- Desconocimiento de funcionalidades
- Falta de información
- Vocabulario muy técnico en el contenido
- Repeticiónes innecesarias
- Menú confuso y des-organizado
- Falla en la jerarquía de la información
SINTOMAS DE LOS PUNTOS DE DOLOR
- Frustración en el uso
- Abandono de operaciónes
- Poca frecuencia de usso
- Percepción de “Pérdida de tiempo”
- Desconfianza en la marca
- Más reclamos
SOLUCIÓN
Se establecieron 3 pilares en los cuales se fundamentarían todas las acciones a realizar en el proceso de rediseño.
FUNCIONALIDAD
Se identificaron operaciones complejas y significativas que el usuario no concluía.
Se resignificaron esas funcionalidades, agrupándolas y/o jerarquizándolas de una manera más efectiva.


NAVEGACIÓN
Se organizó la información, permitiendo una navegación más apropiada, ayudando al usuario a resolver las operaciones de manera más sencilla.
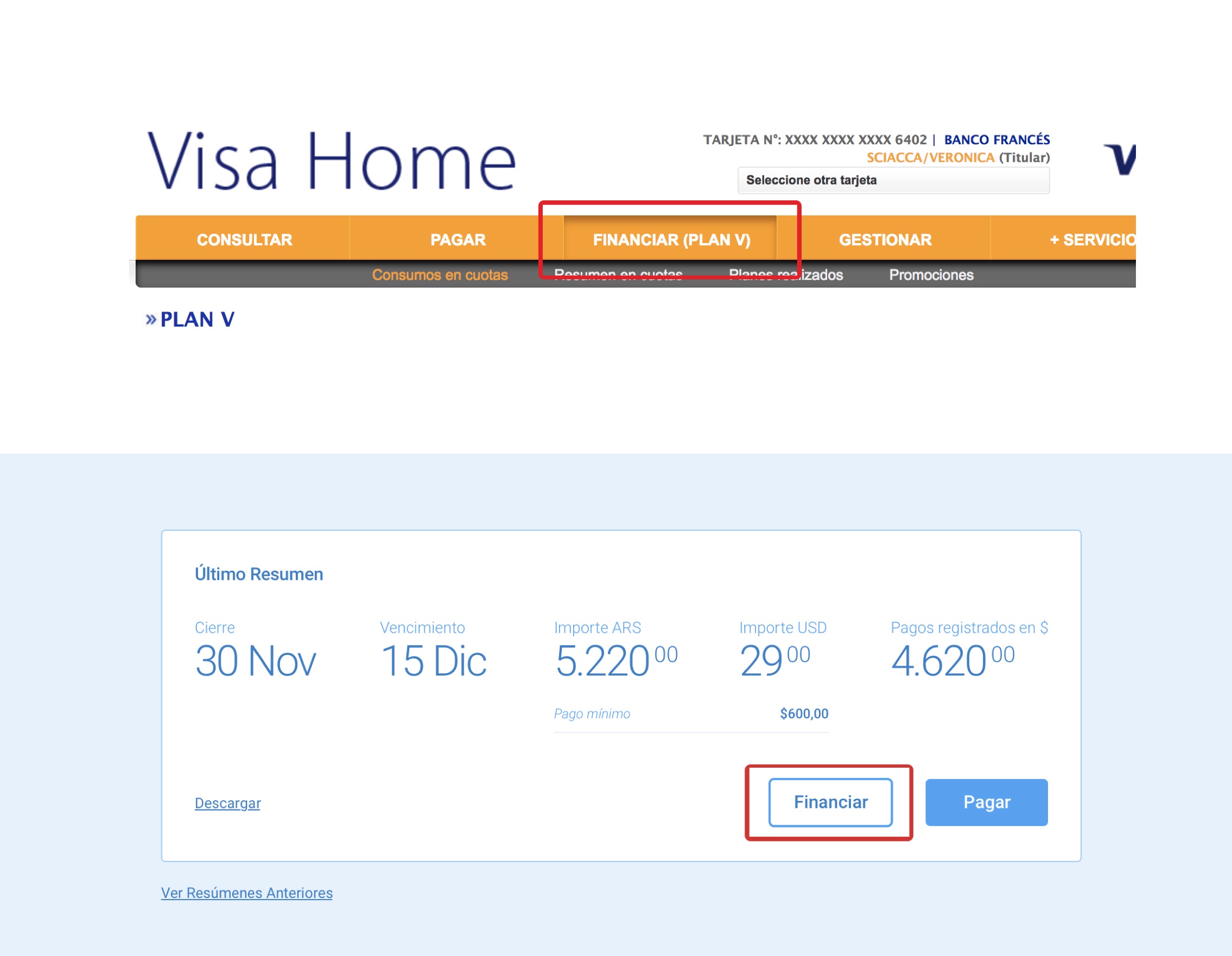
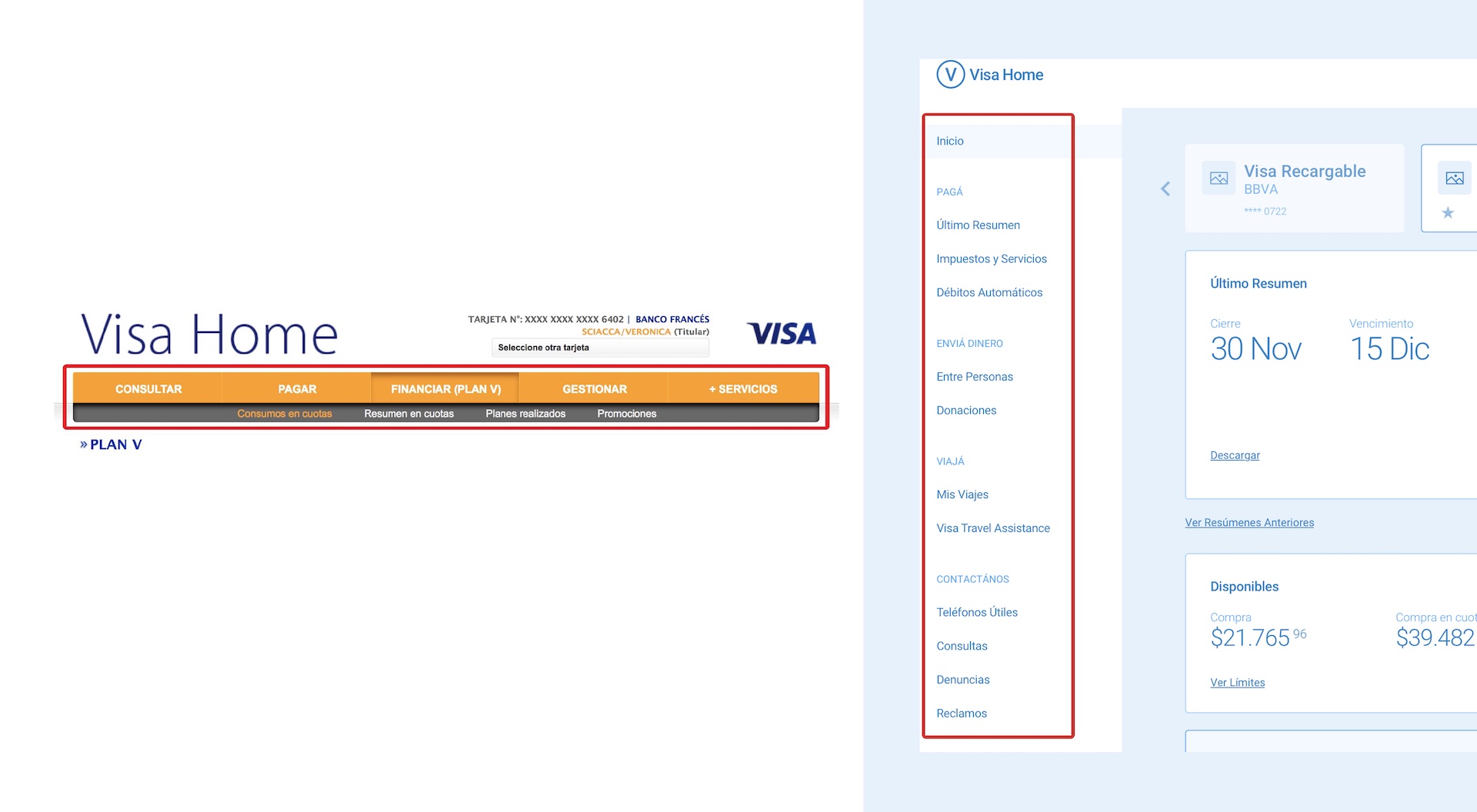
Por ejemplo, se modificó el menú horizontal donde algunas operaciones estaban “ocultas” por un menú vertical, mostrando así las operaciones más significativas.
ESTRUCTURA
Nos basamos en un formato modular para reestructurar mejor la información.
De esta manera se obtendría un diseño más organizado, permitiendo que el usuario pueda ubicar las operaciones de manera intuitiva y ágil.

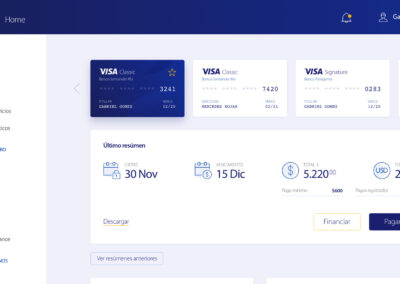
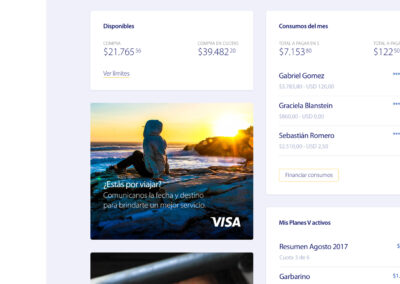
PROTOTIPO WEB DE ESCRITORIO


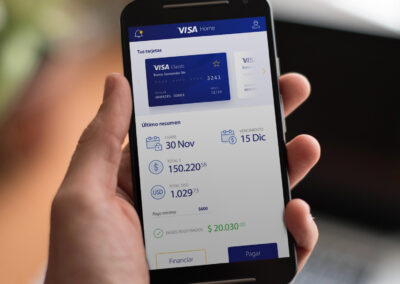
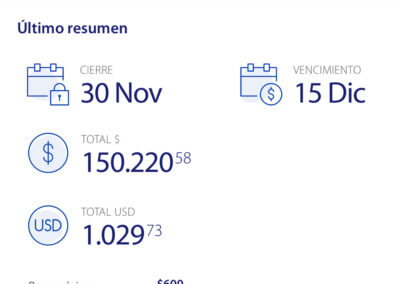
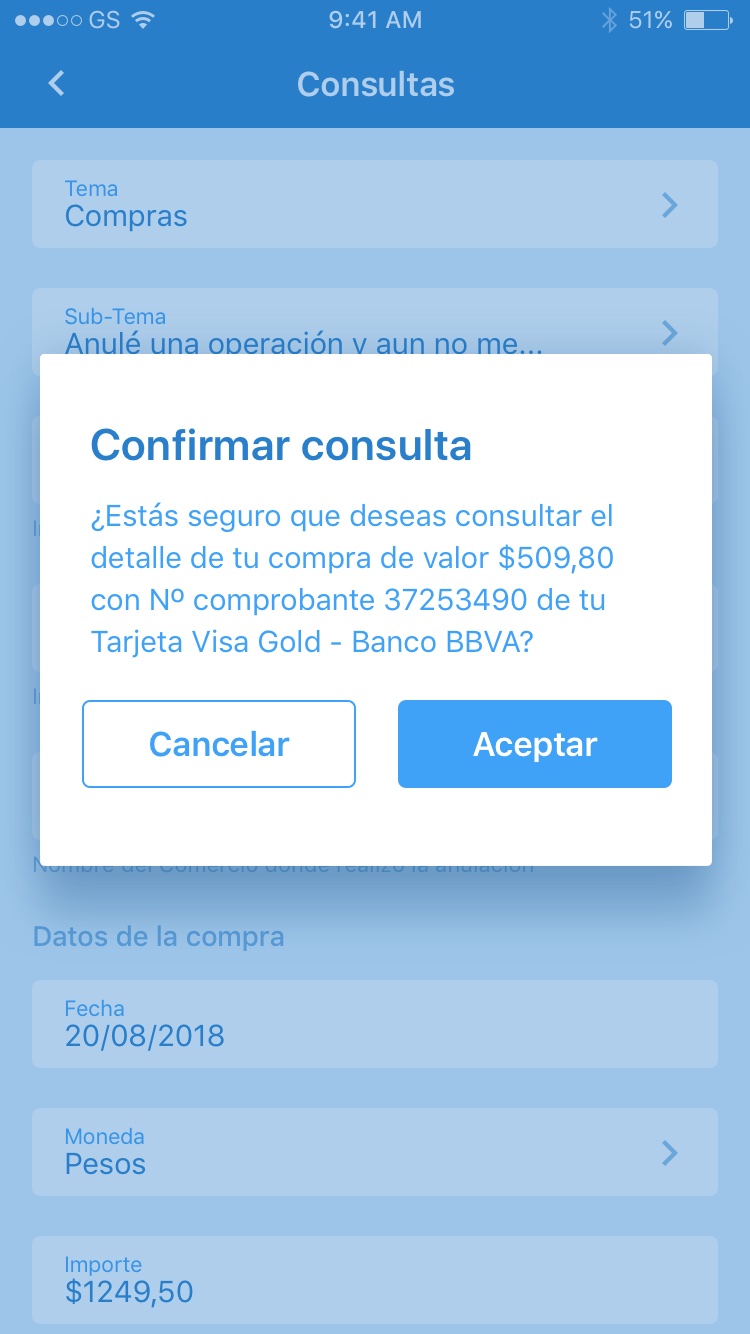
PROTOTIPO WEB MÓVIL
La version existente de este producto no era responsive, eso significaba que más del 80% de los usuarios estaban teniendo una experiencia no optimizada para el dispositivo que estaban utilizando.

MOODBOARD
Una vez completado el proceso de prototipo, comenzamos el proceso de definir el carácter visual que esta nueva experiencia tendría, para lo cual utilizamos la técnica de moodboard para identificar el estilo que nuestro Cliente deseaba plasmar.
Pruebas de Usabilidad con Usuarios
Toda propuesta de interfaz es en sí misma una hipótesis de Usabilidad la cual debemos validar con el segmento objetivo. Reclutamos +40 perfiles, los cuales entrevistamos en nuestro laboratorio de Diseño, todas sus interacciones eran reproducidas en tiempo real en una habitación contigua (cámara Gessell) donde se relevaban las reacciones del usuario a los diferentes desafíos.



DISEÑO DE INTERFAZ FINAL
Con los resultados de las pruebas de usabilidad y las mejoras aplicadas, armamos el diseño final alineado 100% al branding internacional de Visa.